EyeCatcher
A glimpse into another world, made possible through real-time head tracking
Timespan: December 2020
Published: 2020-12-16
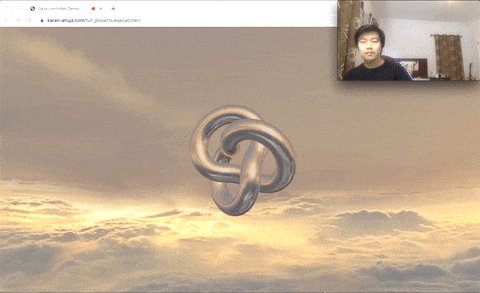
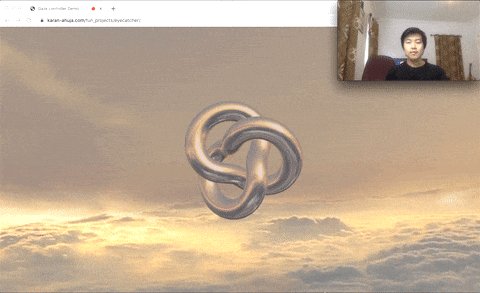
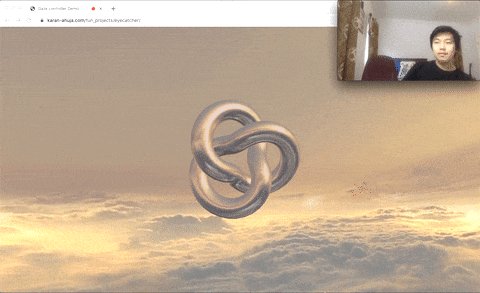
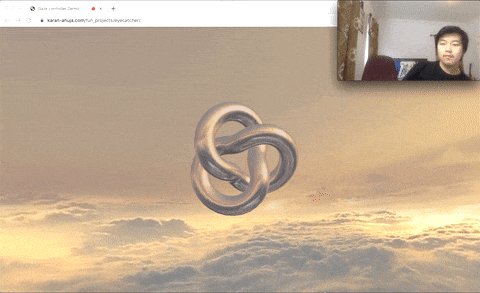
A friend and I decided it'd be fun to do a real-time video art project that we could display on the lab's huge TV. The end result is a reactive screen showing a triple-torus floating in the aether, which turns as your head turns, and moves as your head moves.

Technical Implementation
It was pretty simple given the advanced state of Javascript. 3D graphics are simple with GL and Three.js, head tracking done with machine learning is made easy through Tensorflow.JS.
We used Mediapipe's facemesh to get the head angles and position of a person walking by, then combined it with a great Three.js 3D demo by David Lenaerts to make the torus turn according to your head geometry.
Code
I had done this before in Python [Summer 2020] but I like it much more in the web. It's so portable!
Since it's in the browser, you can just download the page (Ctrl+S) and it'll give you all our Javascript. You will probably run into a CORS violation, but you can just host it on Netlify or something.